このようなお悩みを解決します!!
今回のご質問者さんは、わたしのブログ記事の「SWELL」レビューを読んで、「SWELL」にしたいと思ってくださったようです。
ですので、今回は、現在運用中のWordPressテーマ「Cocoon」を途中で「SWELL」に変更する方法を詳しく解説します♪
現在、運用しているWordPressがあるけど、テーマを「SWELL」に変更したいと思っている方も参考になると思いますので、最後までお読みくださいね♪
WordPressテーマを途中で変更するときの注意点
WordPressテーマを変更する際ですが、注意したいことが2点あります。
- バックアップを取る
- ウィジェットをメモしておく
この2点を気をつけて欲しいので、詳しく解説します。
バックアップを取る
WordPressテーマを途中で変更するときは、必ずバックアップを取っておくようにしてください。
万が一、テーマを変更した瞬間にWordPressにログイン画面にすら入れなくなってしまった!なんてことが起こったら大変です。
※エックスサーバーでワードプレスを立ち上げている場合は、サーバーに自動バックアップがあるので、バックアップはなくても大丈夫です。
バックアップを取る場合は、プラグインを使って簡単に行う方法と、プラグインを使わない方法と色々バックアップ方法はあるので、ご自身に合った方法でバックアップしてください。
ウィジェットをメモしておく
サイドバーなどに設置しておいたウィジェットがテーマ変更後、消えてしまうことがあります。
ですので、消えても良いように、ウィジェットで設定していたテキストやHTMLコードなどは、メモアプリとかに控えておきましょう。
わたしは、Evernoteを使っています。
あなたが普段お使いの使いやすいメモで構いません。
後から設置し直ししなければならなくなったときのために控えておいてください。
※確実に消えてしまうわけではないので、ウィジェットが消えてなければ使わないこともあります。
WordPressテーマ「Cocoon」→「SWELL」へ変更する方法
WordPressテーマの変更手順は以下の通りです。
- WordPressテーマ「SWELL』の親テーマと子テーマを準備
- ZIPファイルをWordPressにインストール(親テーマ導入)
- 子テーマのzipファイルをインストール
- プラグインの調整
- 乗り換えサポートプラグインの導入
- SWELLで確認すべき設定
では、こちらの手順を詳しく解説します!!
WordPressテーマ「SWELL」の親テーマと子テーマを準備
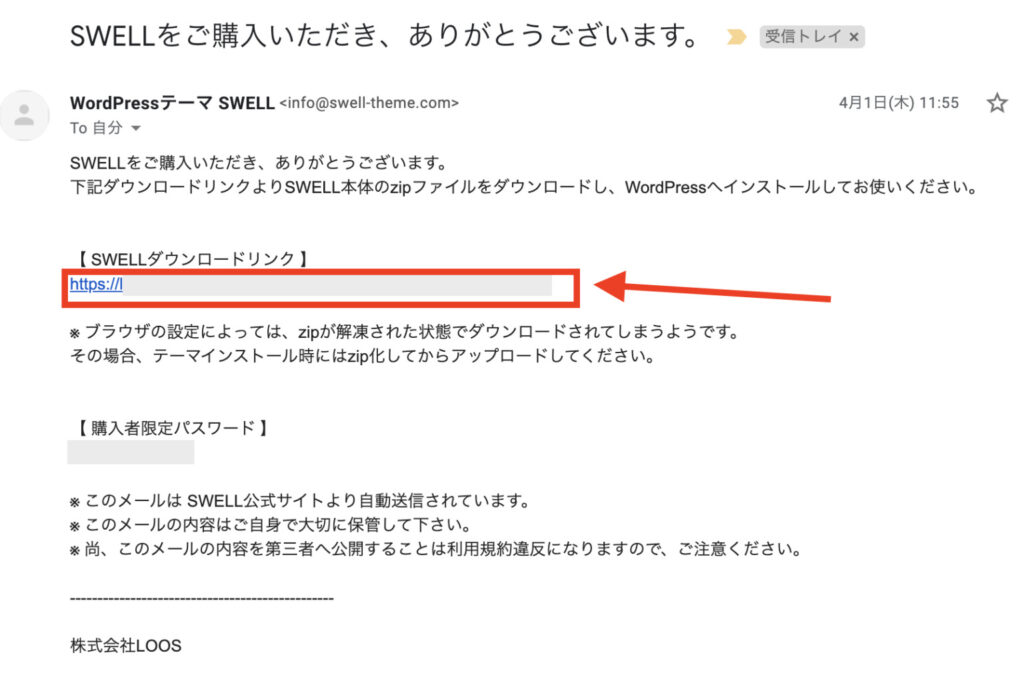
まずは、新しいWordPressテーマのZIPファイルをご用意ください。ZIPファイルは、購入時にメールで送られているかと思います。
参考:【SWELL】の購入方法!購入からテーマインストールまでをはじめてWordPressテーマを購入する方向けに使徹底解説!
メールのダウンロードURLからZIPファイルをダウンロードしましょう!!

続いて、子テーマを準備します。
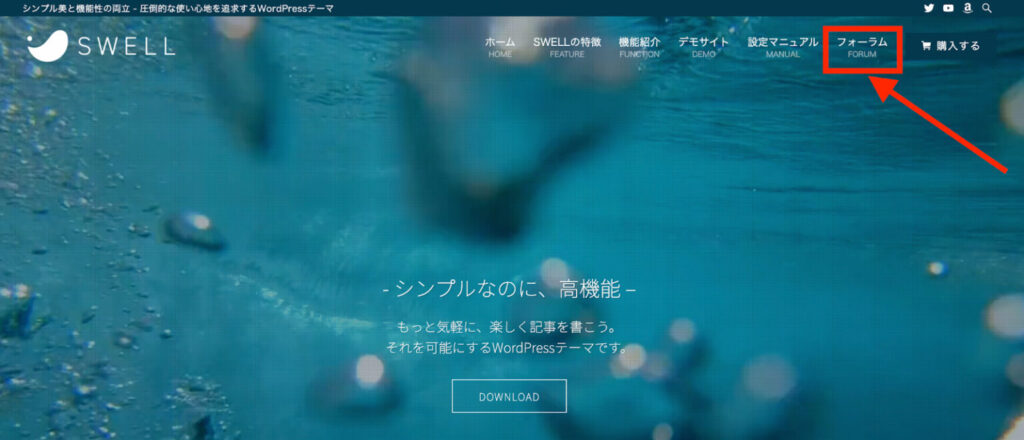
SWELLの公式サイトを表示させて「フォーラム」から子テーマをダウンロードします。

初めてフォーラムを使う方は、アカウント登録が必要になります。
ガイドラインをご確認の上、会員登録をしてください。

フォーラムのマイページに入っていただいたら、「製品ダウンロードページ」というのがあるので、そこから子テーマのZIPファイルをダウンロードします。
ZIPファイルをWordPressにインストール(親テーマ導入)
zipファイルが準備できたら、WordPressの管理画面(ダッシュボード)にログインしてください。

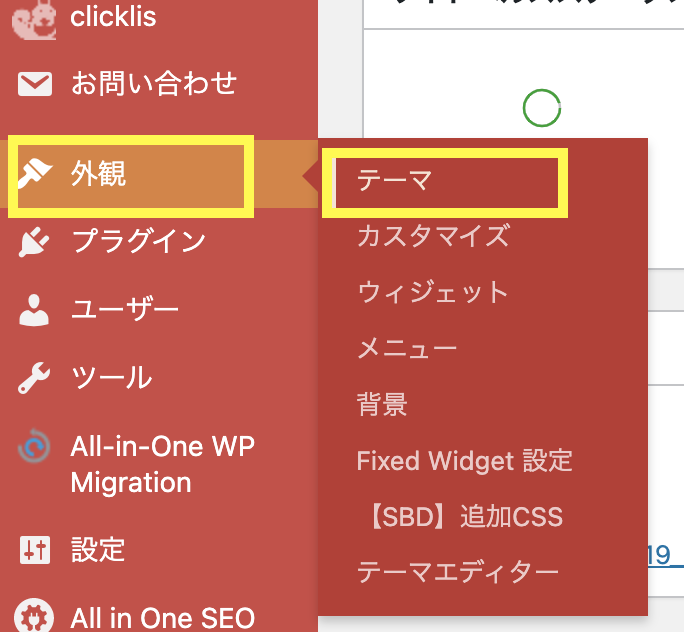
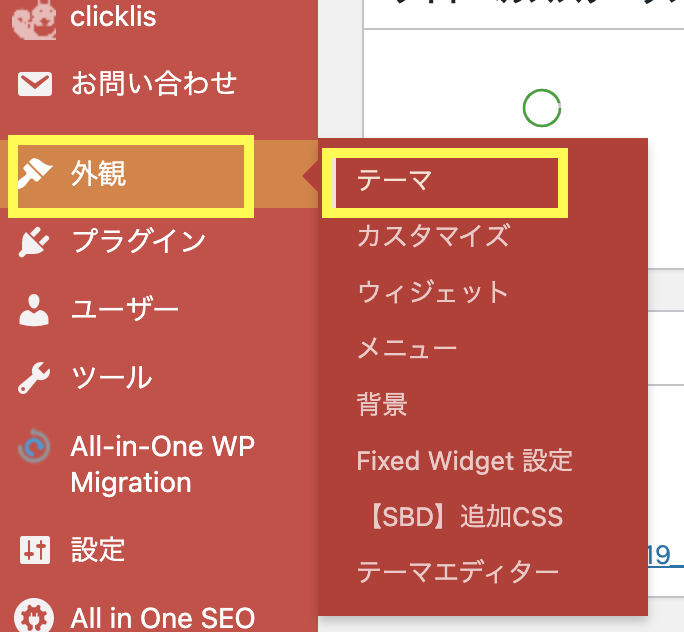
ダッシュボードの左側のメニューから【外観】 にマウスを合わせて【 テーマ】をクリックします。

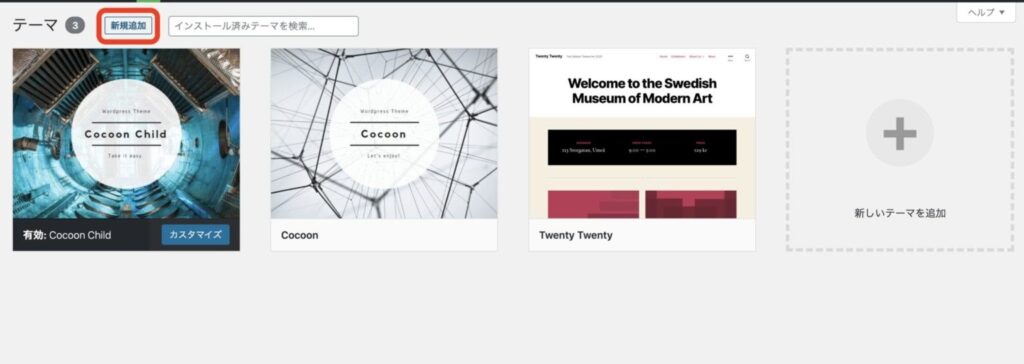
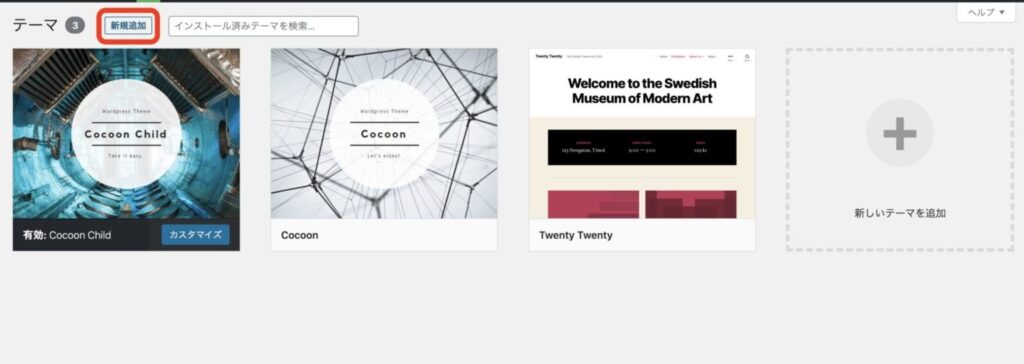
テーマ一覧ページに移動しますので、ページの上部にある【新規追加】をクリックします。

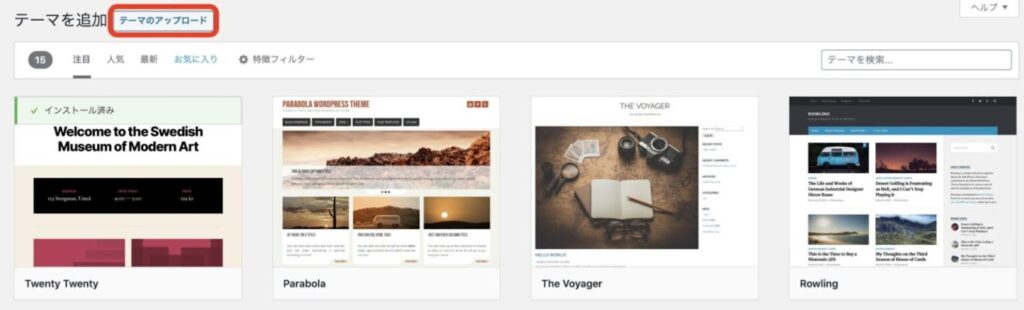
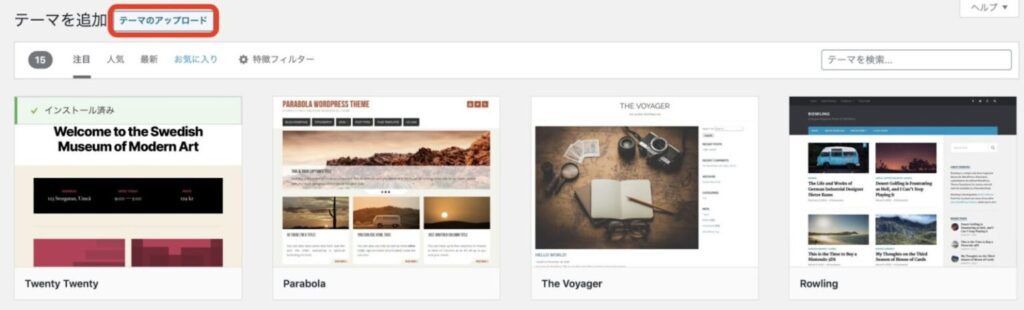
画面が切り替わりますので【テーマのアップロード】をクリックします。

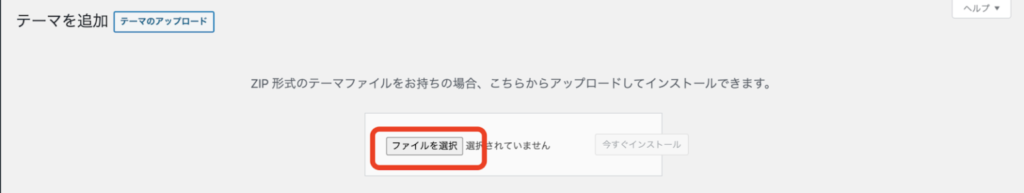
テーマを追加の画面に切り替わりますので【ファイルを選択 】ボタンをクリックします。

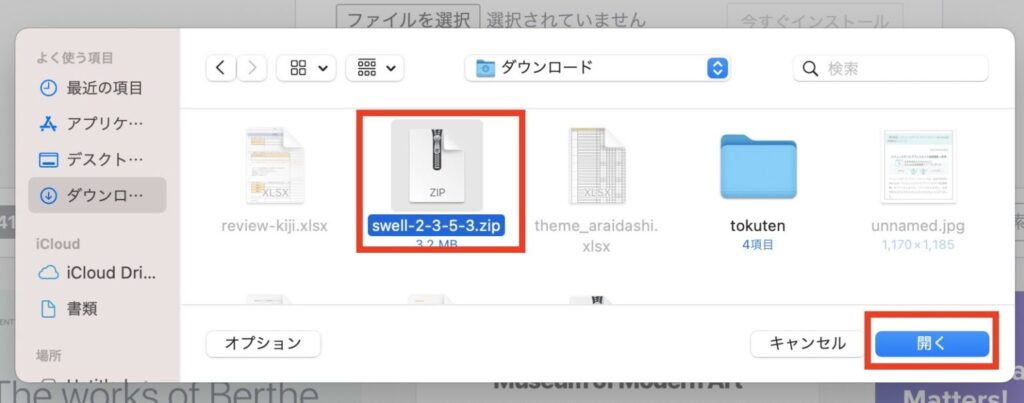
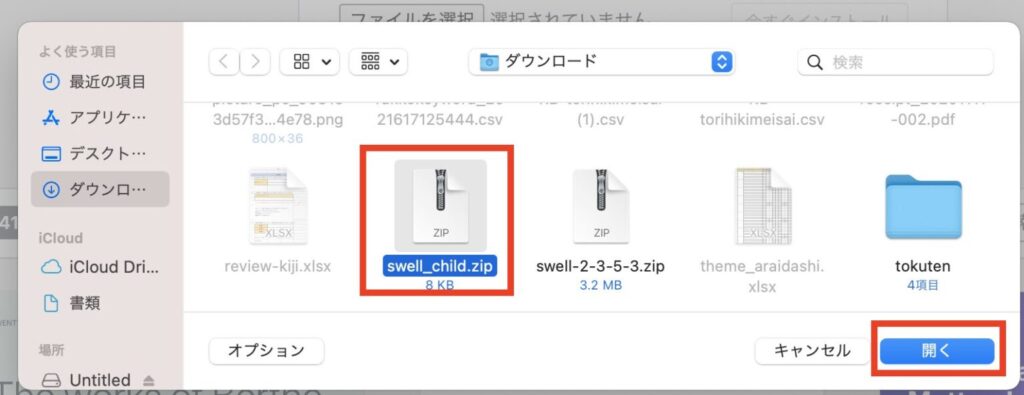
ファイルの選択画面が開きますので、購入した「SWELL」のzipファイルを見つけて選択し【開く】をクリックします。

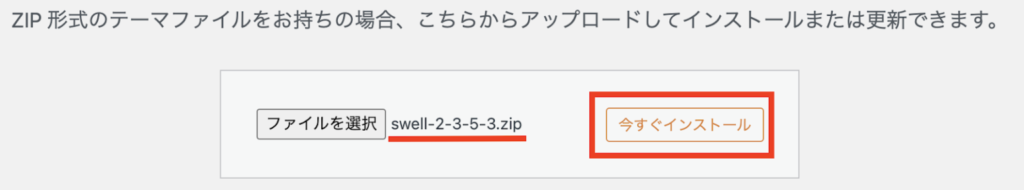
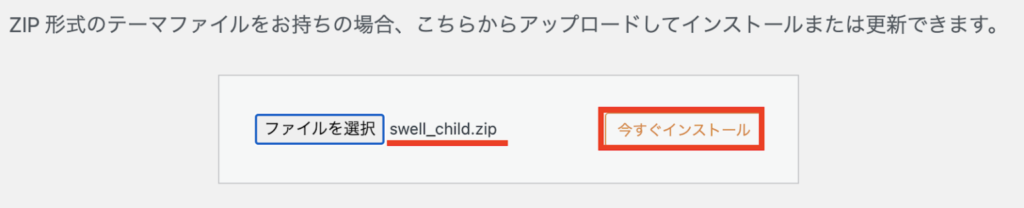
ファイルを選択したら、【今すぐインストール】をクリックします。

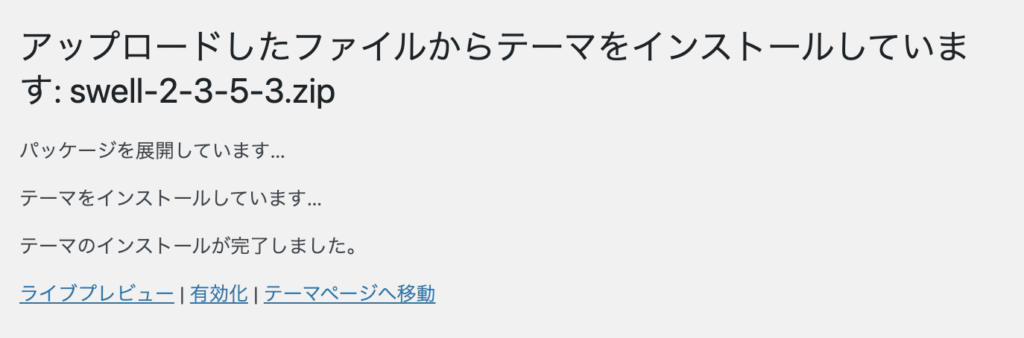
インストールボタンをクリックしたら、数秒でアップロードが完了しますので、下記のような画面になります。

ここで「有効化」をクリックすればテーマが反映されるのですが、ここではまだ有効化をしません。
続いて、子テーマを導入します。
テーマの導入ですが、親テーマを導入したら必ず子テーマが必要になります。
ですので、子テーマを導入していきましょう!
子テーマがなぜ必要なのか、理由を簡単に説明すると、特定のテーマ(親テーマ)をカスタマイズするためです。
もっと詳しい子テーマに関しての解説はこちらの記事にまとめています。気になる方はチェックしてください。
子テーマのzipファイルをインストール
子テーマのダウンロードが完了したら、WordPressのダッシュボードに戻ってきます。テーマのインストールの流れは、親テーマをインストールした時と同じです。
ただし、インストールするファイルを間違えないようにしてください!!
では、インストールしていきましょう(^O^)/
ダッシュボードの左側のメニューから【外観】 にマウスを合わせて【 テーマ】をクリックします。

テーマ一覧ページに移動しますので、ページの上部にある【新規追加】をクリックします。

画面が切り替わりますので【テーマのアップロード】をクリックします。

ファイルの選択画面が開きますので、先ほどダウンロードした「SWELL 子テーマ」のzipファイルを見つけて選択し【開く】をクリックします。
(SWELLの子テーマのファイルは【swell_child】と名前がついています)

ファイルを選択したら、【今すぐインストール】をクリックします。

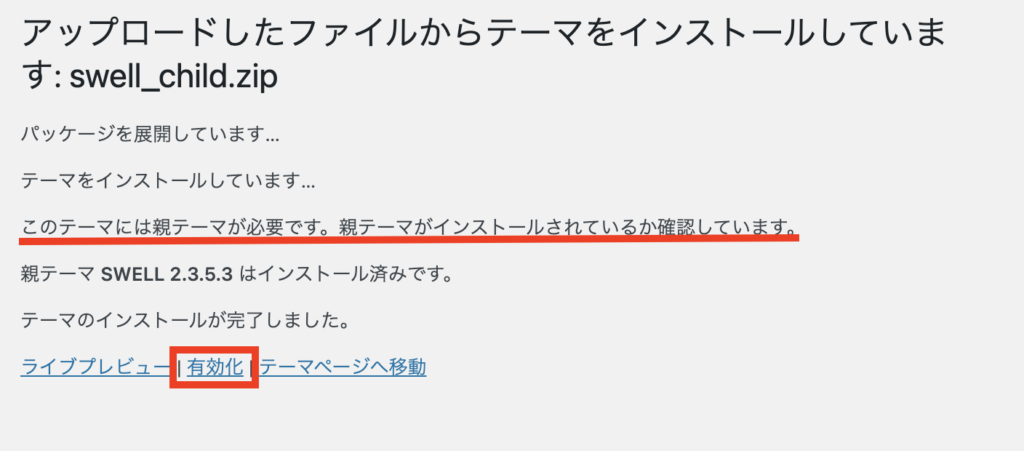
インストールボタンをクリックしたら、数秒でアップロードが完了しますので、下記のような画面になりますので、【有効化】をクリックします。

以上で、WordPressに「SWELL」テーマの導入ができました♪
プラグインの調整
CocoonからSWELLに変更したら、不要なプラグインがあるので、削除していきます。
Cocoonでは、以下のようなプラグインを導入されているかと思います。
※人それぞれ導入しているプラグインは違うかと思います。
- Category Order and Taxonomy Terms Order・・・投稿(Post)のカテゴリーとカスタム投稿タイプ(Custom Post Type)のカスタムタクソノミーの表示順番を変更できるプラグイン
- Contact Form 7・・・お問い合わせフォームを作れるプラグイン
- EWWW Image OptimizerまたはImagify・・・画像を自動で圧縮してくれる便利なプラグイン
- WP Multibyte Patch・・・日本語版パッケージのためのマルチバイト機能の拡張
- Revision Control・・・リビジョンの保存件数を設定できるプラグイン
- Invisible reCaptcha・・・スパムから保護してくれるプラグイン
- XML Sitemaps・・・簡単にGoogleの検索エンジンに認識してもらえるプラグイン
- Shortcodes Ultimate・・・50以上のデザインパーツを利用して記事を装飾できるWordPressプラグイン
- WP Fastest Cache・・・溜まったキャッシュを一括処理し、表示速度を高速化するプラグイン
- Broken Link Checker・・・リンク切れを通知してくれるプラグイン
- Duplicate Post・・・投稿記事を複製するプラグイン
この中から要らないプラグインは、
- EWWW Image Optimizer(画像容量圧縮を利用されるなら「Imagify」にしてください)
- WP Fastest Cache(他にもキャッシュ系プラグイン「W3 Total Cache」も不要です)
- Invisible reCaptcha(プラグインでreCaptchaを導入するのはおすすめしません)
こちらのプラグインは削除します。
他にも、以下のプラグインが入っている場合は、不要ですので削除してOKです。
- SiteGuard WP Plugin セキュリティ系プラグインです。
- Table of Contents Plus /RTOC 目次生成プラグイン
- Lazy Load 画像遅延読み込みプラグイン(Jetpack内のlazyload機能も不要)
- Speech bubble ふきだしプラグイン
- WordPress Popular Posts 人気記事を表示させるプラグイン
- SiteGuard WP Plugin セキュリティ対策のプラグイン(SWELLでは不具合が出る恐れあり)
- Jetpack 多機能プラグインで、主にどれくらいアクセスが来ているかをチェックすることができる
- TinyMCE Advanced 編集画面のテキスト入力を補助するようなプラグイン(SWELLの機能の邪魔をする恐れあり)
- AddQuicktag ショートコードを呼び出すために使われるプラグイン(ブロックエディターがメインになったので不要)
- Classic Editor 昔の投稿編集画面が使えるようになるプラグイン(SWELLはブロックエディターの機能が優れているので不要)
- Flying Scripts JavaScriptの制御を行うプラグイン(元々SWELLには機能で入っているので不要)
- Autoptimize 高速化プラグイン(不具合が発生する可能性が高いのでおすすめしません)
プラグインの削除手順
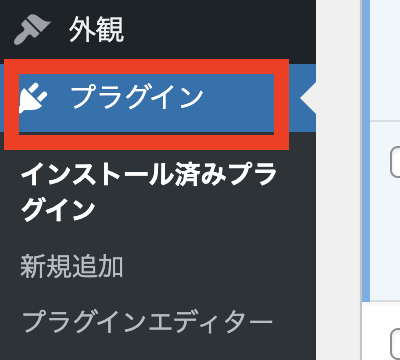
ワードプレスのダッシュボードの左メニューから「プラグイン」をクリックしてプラグイン一覧を開いてください。

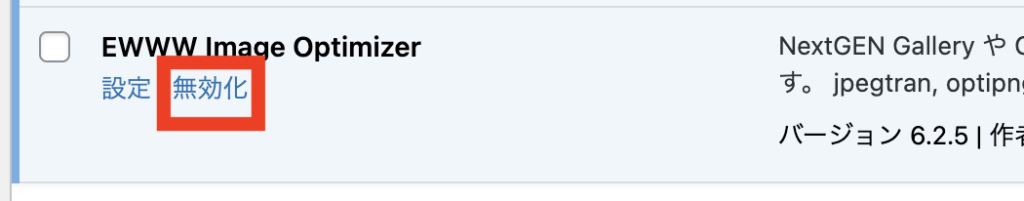
プラグイン一覧が開いたら、削除するプラグインを見つけて「無効化」をクリックします。

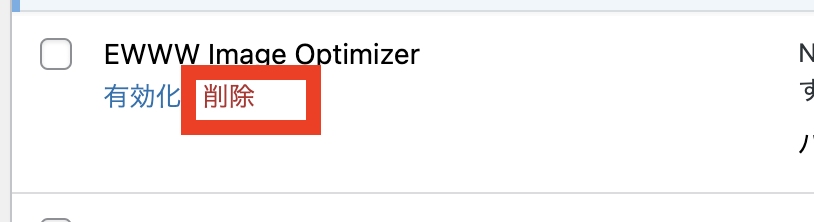
プラグインを無効化すると「削除」が表示されますので、「削除」をクリックします。

※使わないプラグインを放置しておくのは良くないので、必ず使っていないプラグインは削除するようにしてください。
プラグイン削除の手順で、不要なプラグインを削除してください。
SWELLに導入すべきプラグイン
SWELLに変更した後に導入したいプラグインをご紹介します。
SEO SIMPLE PACK・・・シンプルなSEO対策用のプラグイン

こちらのSEO SIMPLE PACKは、投稿の際のSEOタイトル・メタディスプリクションを設定するために導入すべきプラグインです。
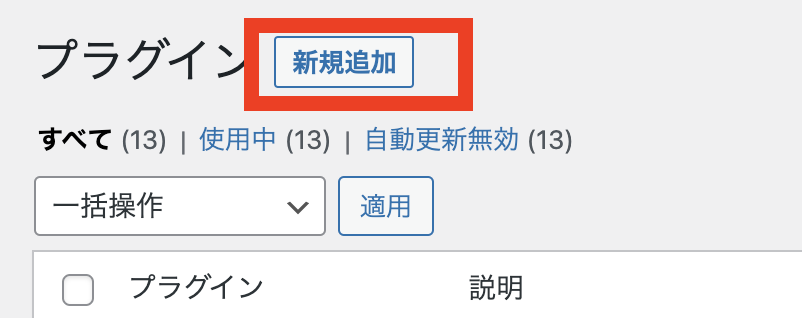
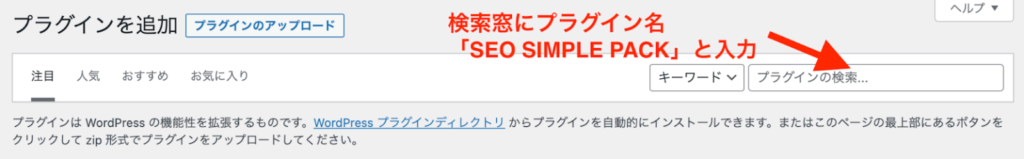
プラグインの追加は、プラグイン一覧の上部にある「新規追加」から追加します。

プラグインの追加画面の右側にある検索窓にプラグイン名「SEO SIMPLE PACK」を入力します。

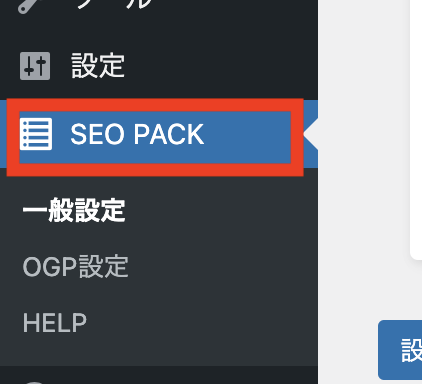
SEO SIMPLE PACKのプラグインを導入したら、ダッシュボードの左メニューにSEO PACKという項目が入ってきますので、サイトの基本情報などの入力をしておきましょう。

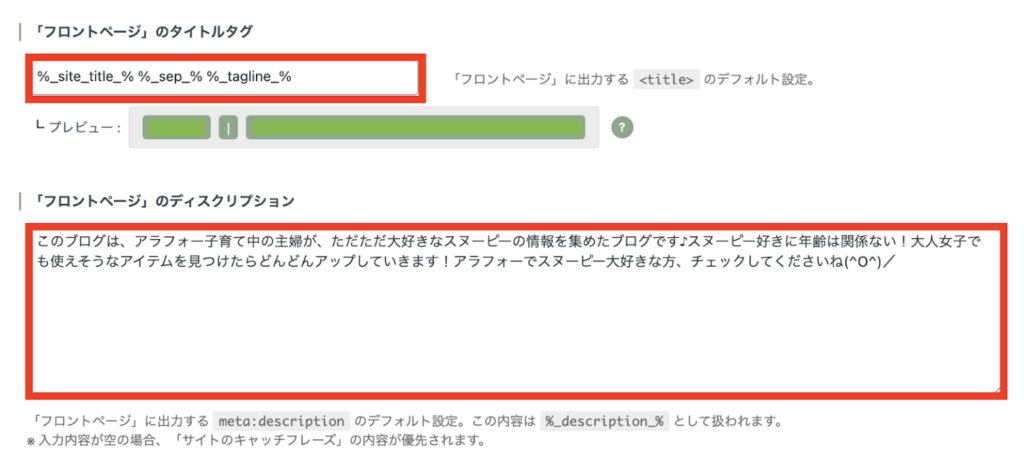
一般設定の画面が開きますので、そこからフロントページのタイトルタグとディスプリクションを入力しておいてください。

フロントページのタイトルタグは、Googleなどの検索エンジンでご自身のサイトが検索で表示された際に出てくるタイトルです。ここのタイトルタグを書き換えることで表示が変えられます。
※デフォルトではWordPressの「サイトのタイトル」「キャッチフレーズ」の情報を使って表示されるようになっています。
フロントページのディスクリプションは、Googleなどの検索エンジンでご自身のサイトが検索で表示された際に出てくる短い説明文です。

乗り換えサポートプラグインの導入

SWELLには、他のテーマから乗り換えした際に、ショートコードなどの不具合が起こらないように乗り換えサポートプラグインを準備してくれています。
参考:SWELL公式サイト「CocoonからSWELLへ乗り換えるためのサポート用プラグイン」
これは、他のテーマでは中々ないサポートなので、かなりSWELLが優秀だと言える機能の一つとなっています。
ちなみに、今回はCocoonからの乗り換えで解説しているのですが、Cocoon以外のテーマでも乗り換えサポートが使えます。
乗り換えサポートできるテーマ:AFFINGER・JIN・STORK・SANGO・THE THOR
では、乗り換えサポート用のプラグインの導入方法をお伝えします。
❶まず、SWELLのフォーラムに入って、製品ダウンロードのページを開きます。
❷製品ダウンロードページからCocoon用の乗り換えサポートプラグインのZIPファイルをダウンロードしてください。
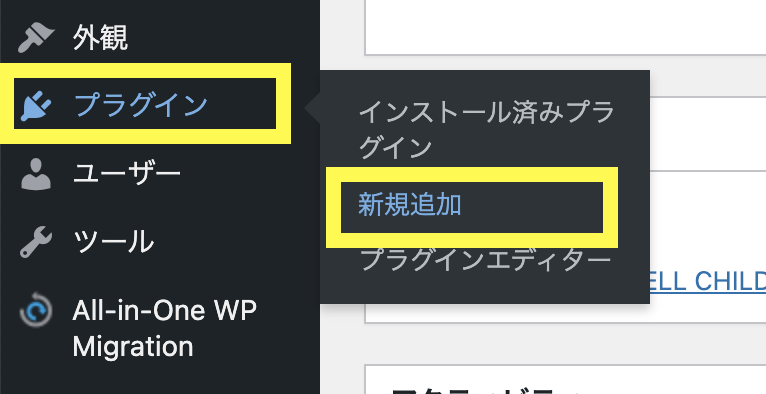
❸WordPressのダッシュボードに入り、左側のメニューから「プラグイン」にマウスを合わせて「新規追加」をクリックしてください。

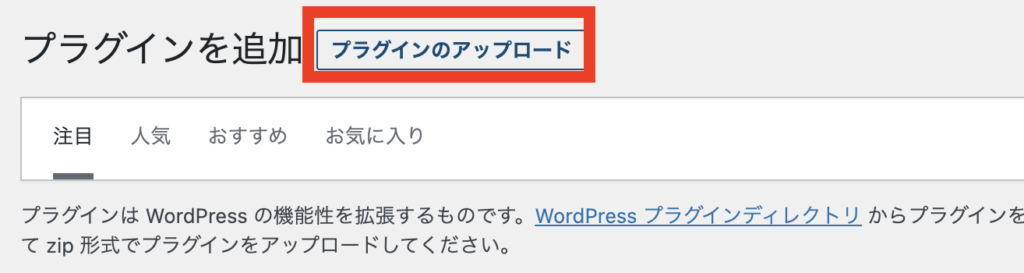
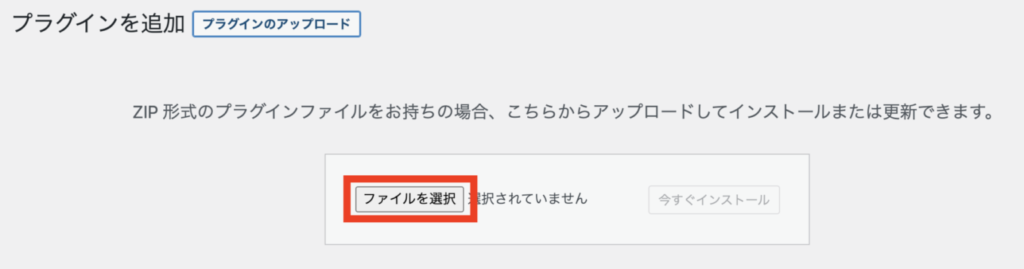
❹プラグインを追加のページが開きますので、プラグインのアップロードを開きます。

❺ファイルを選択をクリックします。

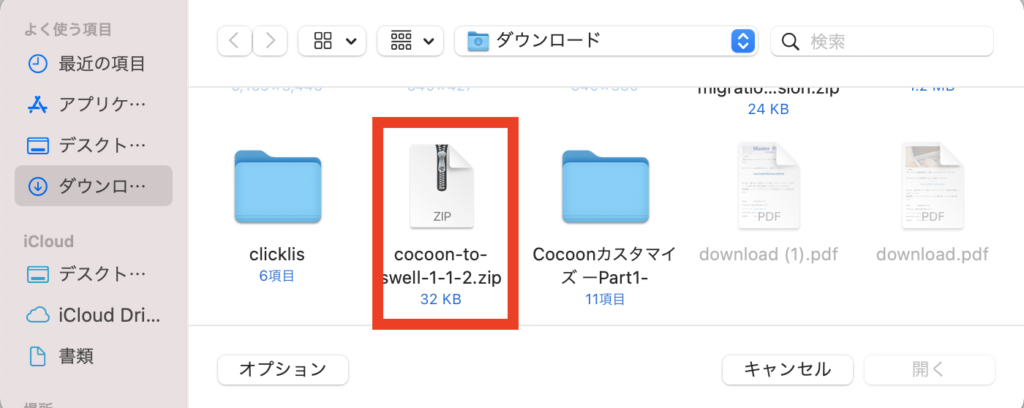
❻乗り換えサポートプラグインのZIPファイルを見つけて選択します。

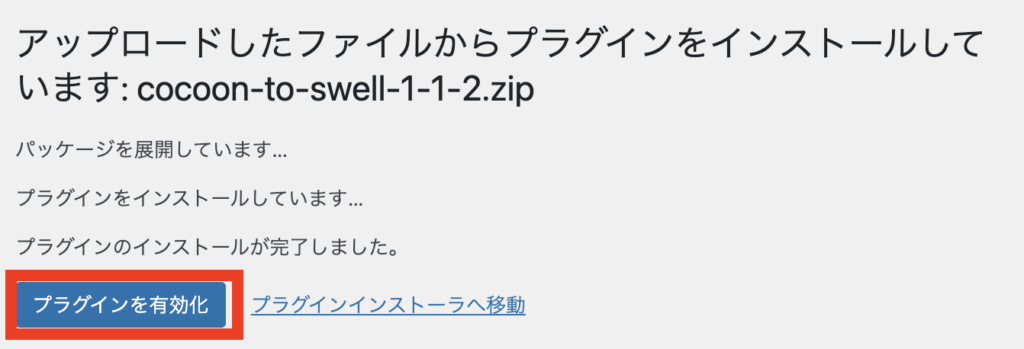
❼ZIPファイルが選択できたら「今すぐインストール」をクリックしてください。

❽インストールが完了したら「プラグインを有効化」をクリックします。

以上で、乗り換えサポートが完了です。
このプラグインは、特に設定は必要ありません。
導入したら、自動的にCocoonで使っていたCocoon専用のショートコード(Cocoonブロック)が崩れることなく表示されています。
- 全ての機能に対応はしていません。表示が崩れてしまっているところがあるかもしれません。
- 乗り換えサポートは一時的な救済処置と思ってください。ですので、投稿ページは確認して、SWELLのショートコードに変更するようにしてください。
(乗り換えサポートのプラグインは容量が大きいのでワードプレスの負荷になります。) - 乗り換えサポートのプラグインは、記事を修正したあとは削除するようにしてください。
- 乗り換えサポートプラグインを入れて、記事の修正中は、旧テーマ(Cocoon)は消さないようにしてください。
SWELLで確認すべき設定
高速化設定は、最初に設定しておきたいので、設定しましょう。
ワードプレスのダッシュボードから「SWELL設定」をクリックします。

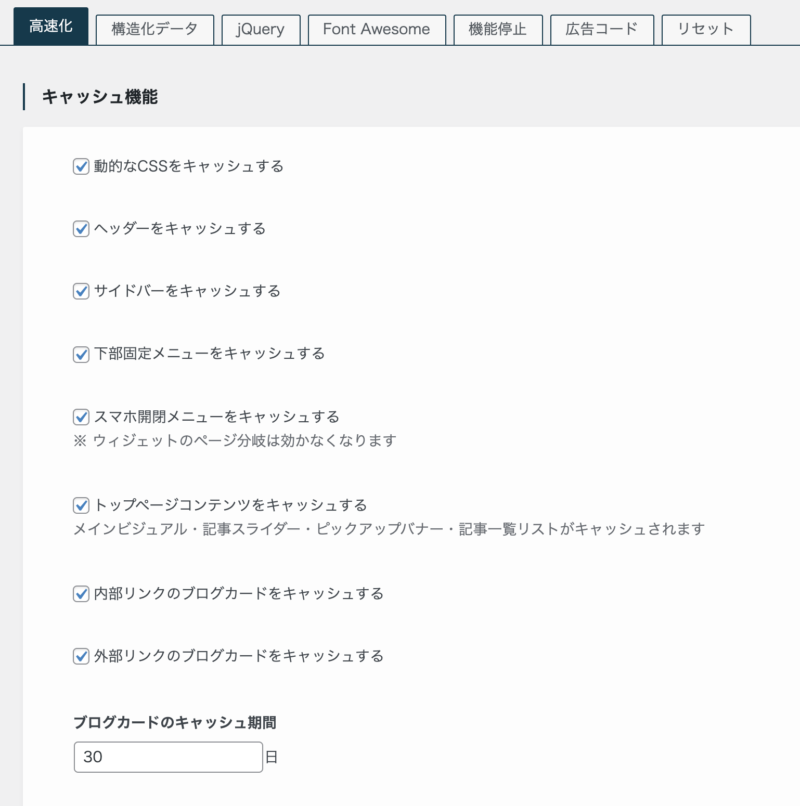
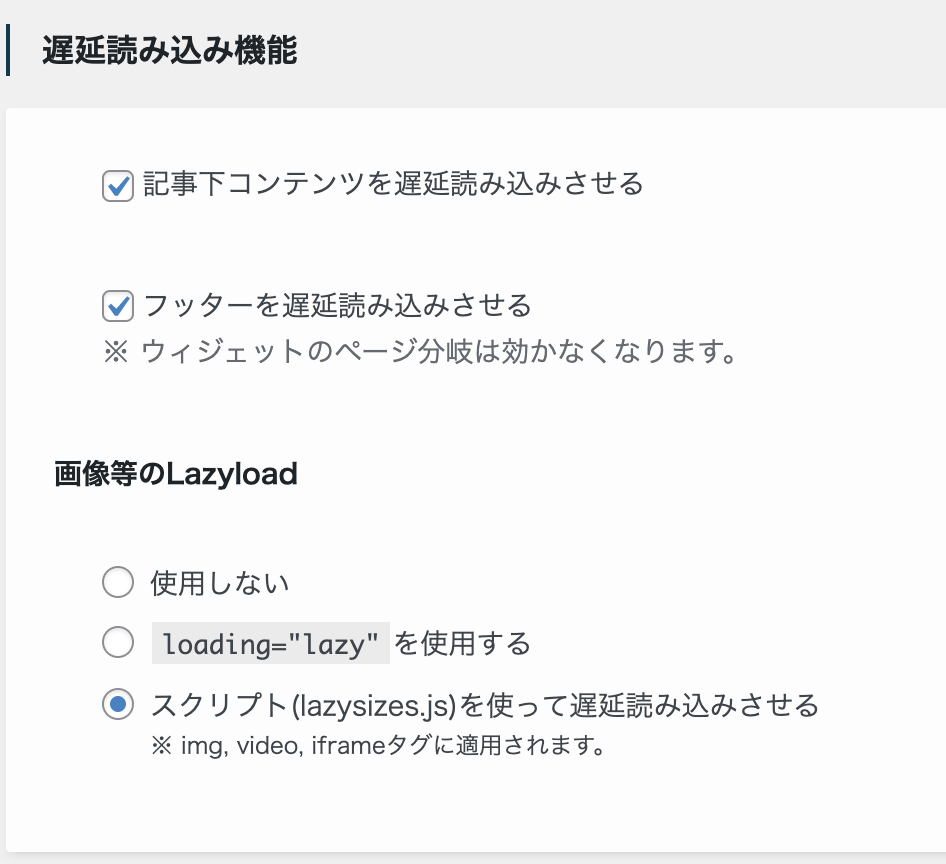
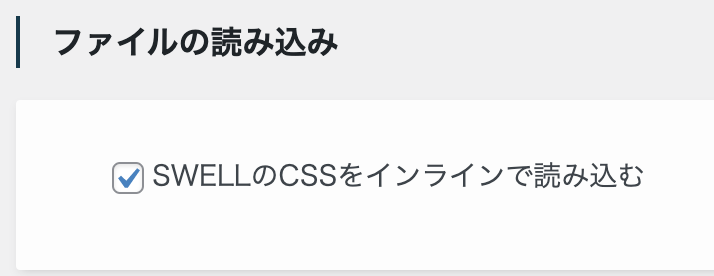
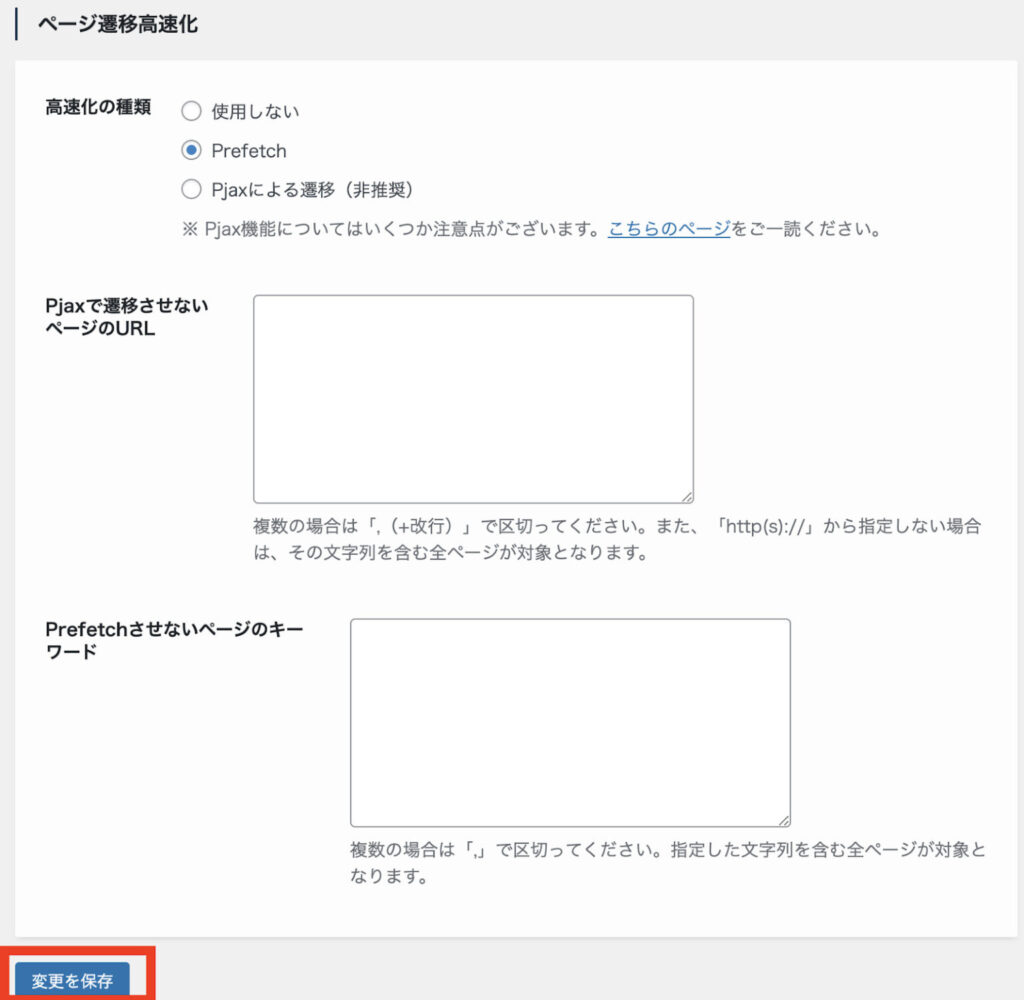
高速化が開きますので、以下の画像と同じ設定にしておいてください。
キャッシュ機能は、全部にチェックを入れます。

遅延読み込み機能は、上部はどちらもチェックします。そして、画像のLazyloadは、スクリプトの箇所をを選択です。

ファイルの読み込みは、「SWELLのCSS〜」にチェックを入れます。

ページ遷移高速化は、種類のところで「Prefetch」を選択してください。

これで、SWELLでのサイトスピード設定が完了しました。
以上で、WordPressテーマ「Cocoon」→「SWELL」へ変更する方法を解説しました。
特に難しいことはないかと思いますので、チャレンジしてみてくださいね!!
SWELLのカスタマイズ方法
CocoonからSWELLに変更したら、ビジュアルの調整をしていきたいと思います。
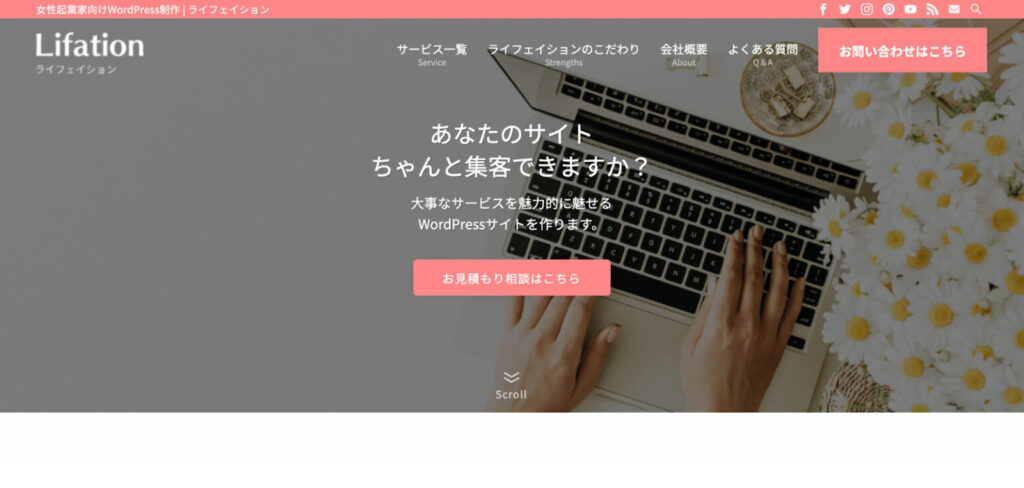
メインビジュアルの設定方法
メインビジュアルとは、最初にサイトを開いたときに開くトップページの上部にある画像エリアのことです。

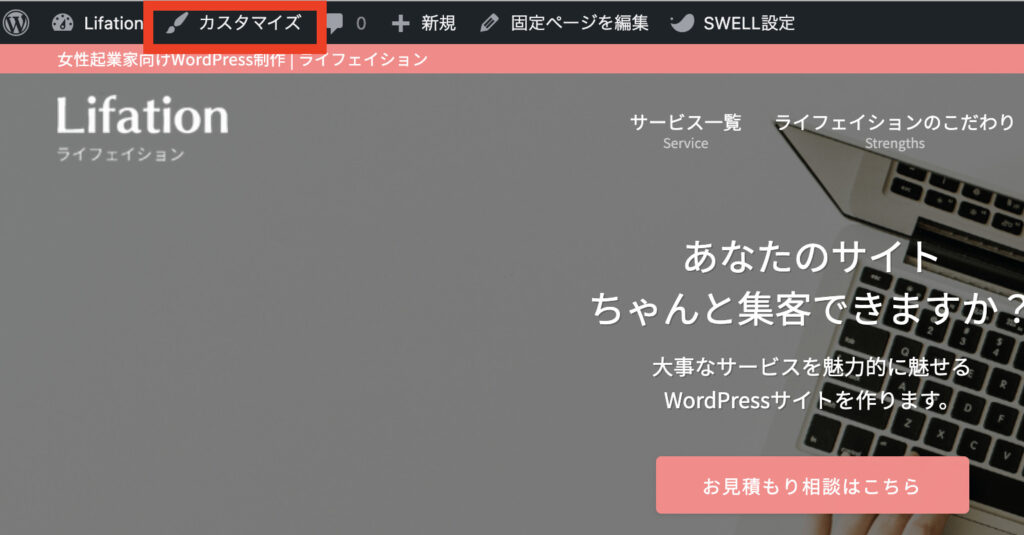
ワードプレスにログインした状態でトップページを開くと、上部に編集バーが開きます。そのバーにある「カスタマイズ」をクリックします。

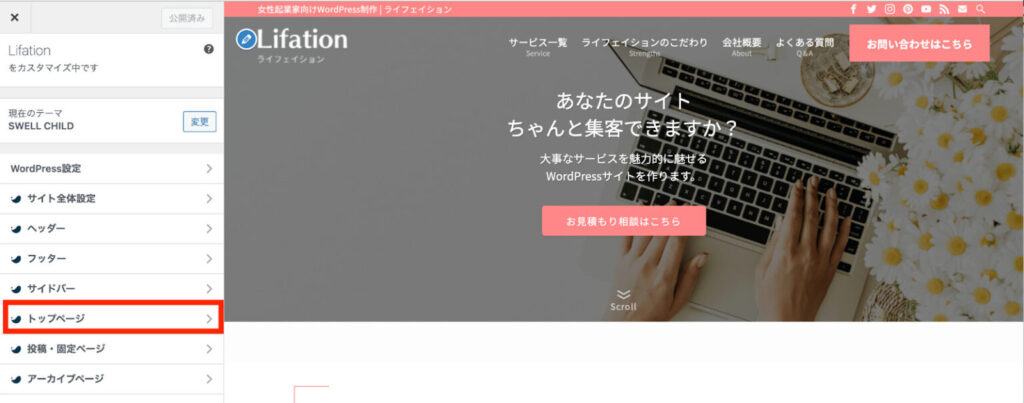
カスタマイズが開きますので、メニュー項目から「トップページ」をクリックしてください。

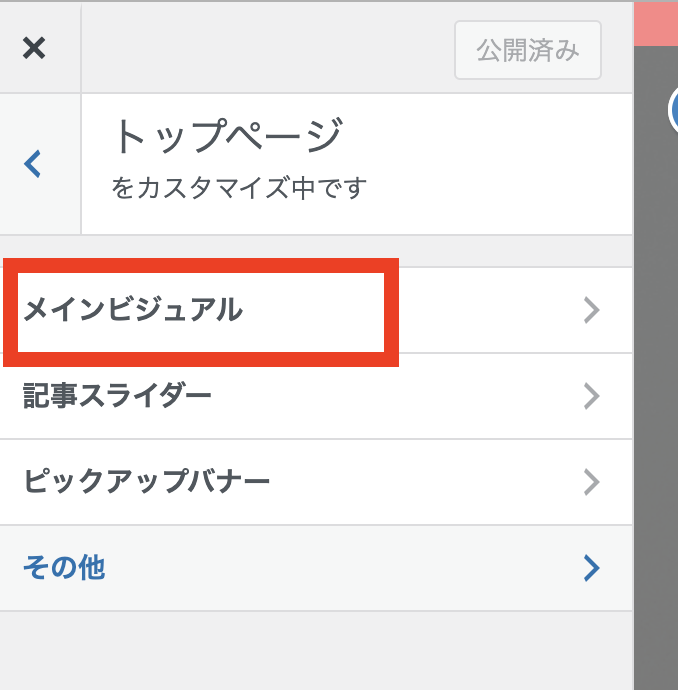
トップページのカスタマイズが開きますので「メインビジュアル」をクリックします。

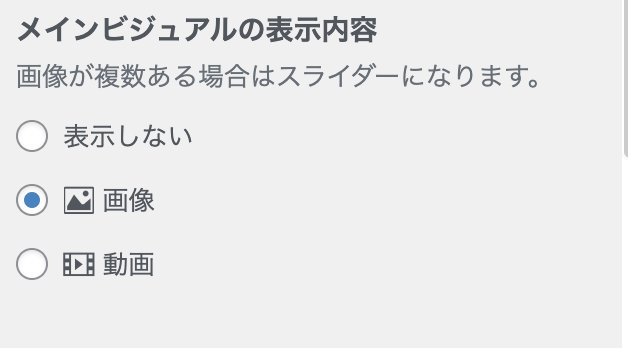
メインビジュアルには、画像または動画を設置できます。
例えば、画像の場合は、画像にチェックを入れます。

各スライドの設定のスライド[1](PC用)に画像をアップロードします。
※その下にあるスライド画像[1](SP用)には、もしスマホでの表示は違う画像にしたい、ということでしたら、画像をアップロードします。

これでメインビジュアルが変更できます。
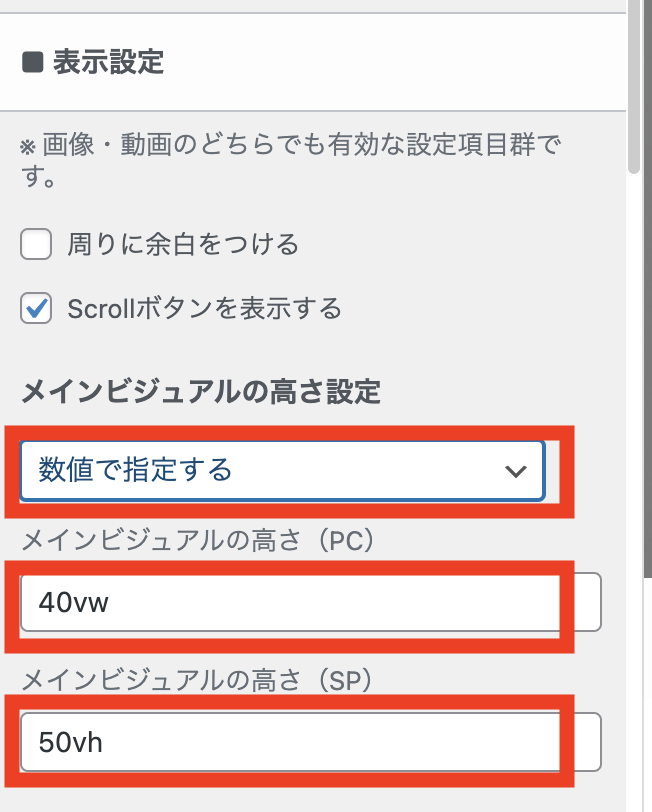
画像をアップロードして、画像の高さとかを調整したい場合は、メインビジュアルのカスタマイズ画面の上の方にある高さを調整してください。

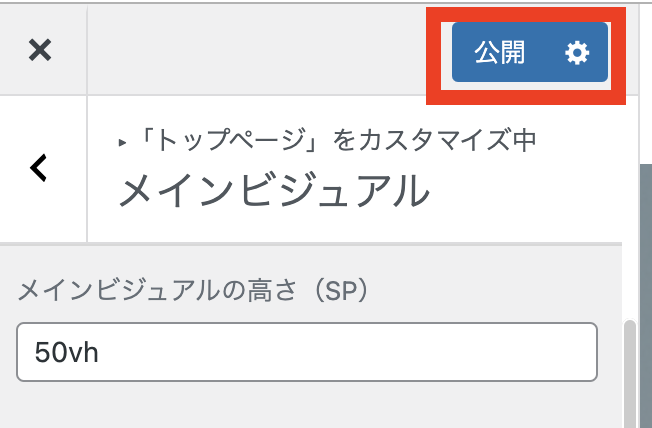
変更が完了したら、必ず上部にある「公開」をクリックすすようにしてください。

SWELLのサイト基本カラーを変更する方法
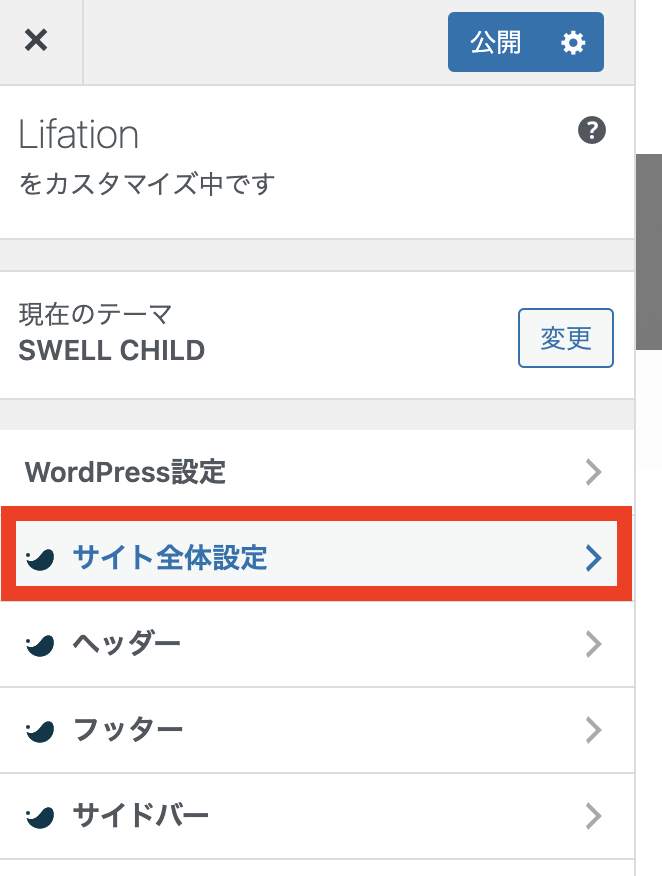
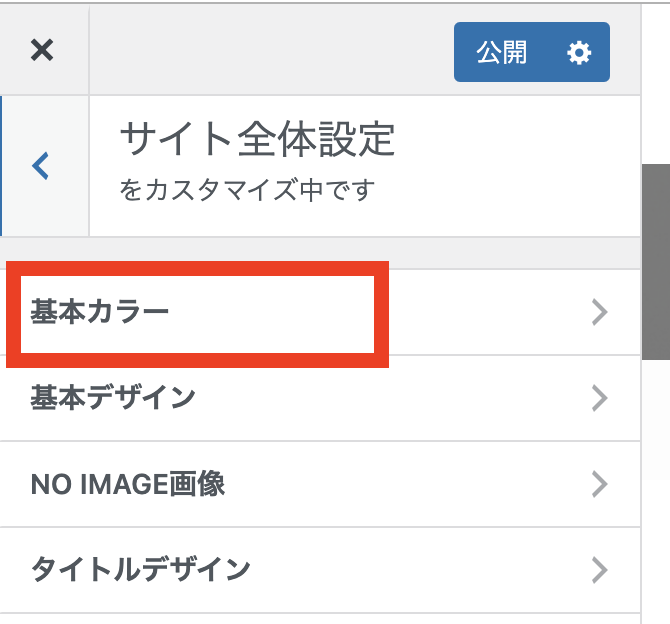
カスタマイズの中にある「サイト全体設定」をクリックします。

サイト全体設定が開きましたら、「基本カラー」をクリックします。

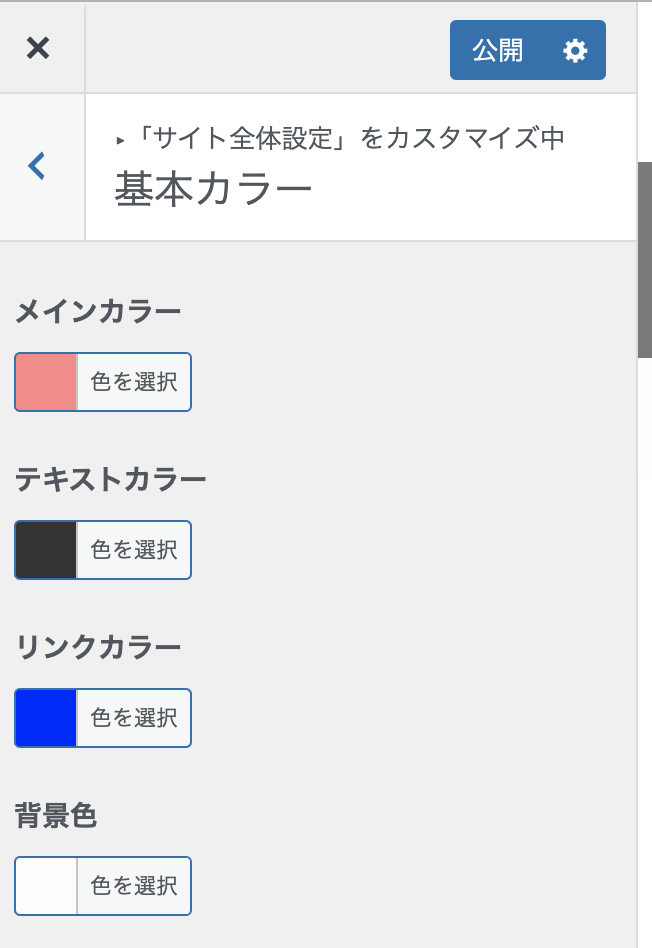
基本カラーの設定画面が開きますので、カラー変更をしてください。

- メインカラー・・・見出しや各種ボタンなど、サイトで重要となる様々なポイントで利用される色
- テキストカラー・・・本文中の文字など、サイト全体に適用されるテキストの色
- リンクカラー・・・記事本文中のリンクの文字色
- 背景色・・・サイト全体のページ背景色
(※ コンテンツの独立設定がオンになっている場合、コンテンツ部の背景色は白色になります。)
変更したいカラーの「色選択」をクリックすると、カラー変更できます。

カラーコードがわかれば、「#——」の部分にカラーコードを入力してください。
カラーコードがわからなければ、下にある色の中から好きなカラーに調整してもらって大丈夫です。
※カラーコードを調べたい場合、こちらのサイトをご活用ください。
WEB色見本
変更が完了したら、必ず「公開」をクリックして変更事項を反映させるようにしてください。

記事一覧設定(「新着順/人気順/カテゴリ」のタブ切り替え機能)
ブログ記事の一覧の表示させ方を変更することができます。
ワードプレスのトップページというと、ブログ記事をアップしたら、記事の最新のモノからどんどん上がってくるような仕様になっています。
ですので、それをちょっと見やすくすることができる設定です。
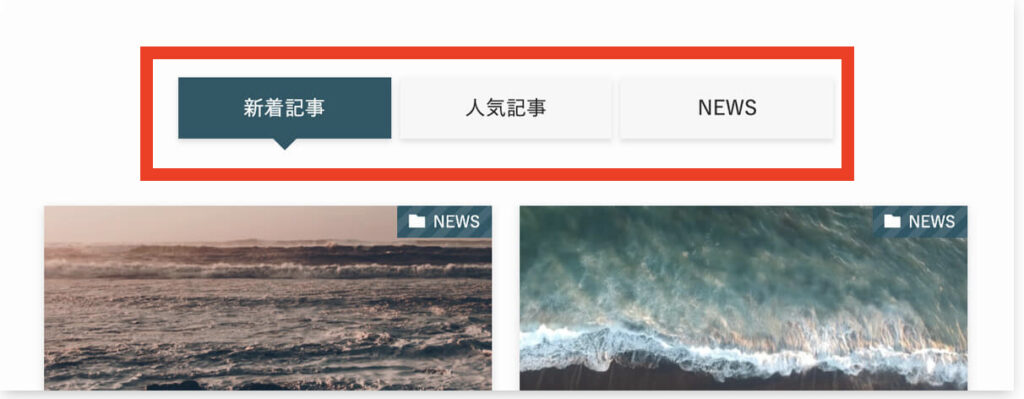
以下の図のように、タブで新着記事か人気記事か特定のカテゴリーだけ表示させるのかを切り替え機能で表示させることができます。

では、こちらの設定方法です。
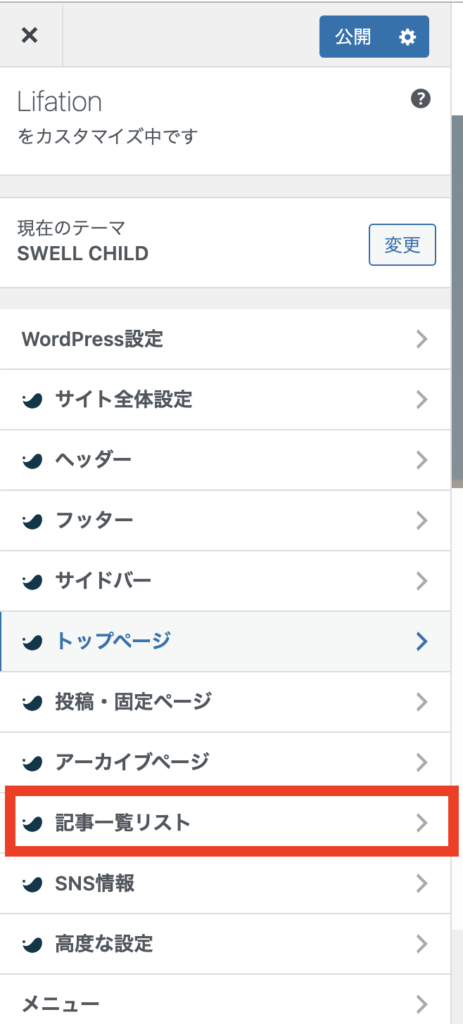
カスタマイズの中にある「記事一覧リスト」をクリックします。

記事一覧リストをクリックすると、記事一覧をどう表示させるかなどのレイアウトを変更できる画面が開きます。
ですので、ここで記事一覧のレイアウト変更もしちゃいましょう!

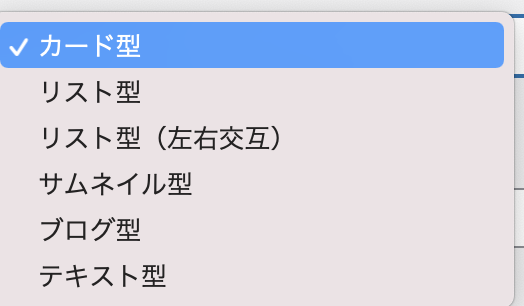
レイアウトは以下のような形で、変更できます。

カード型やリスト型が一般的に多いレイアウトになります。お好みで変更してみてください。
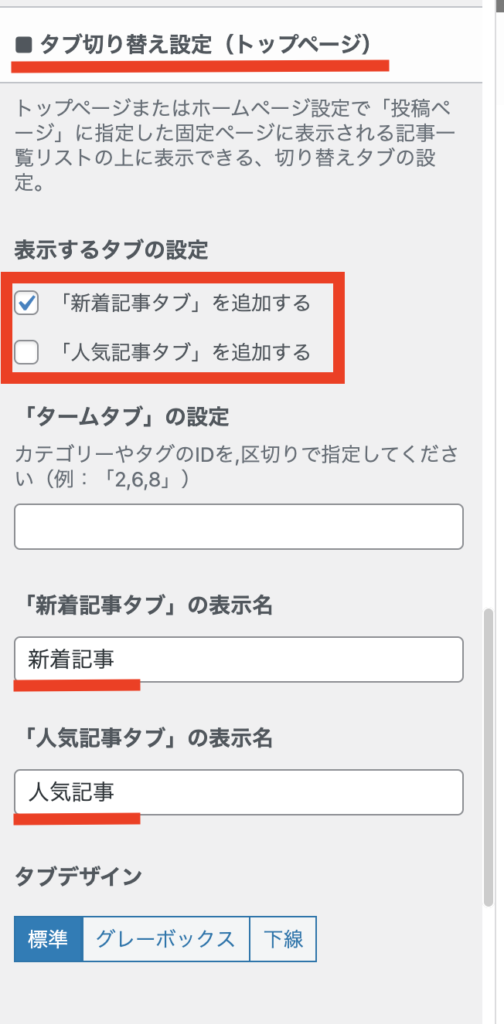
タブ切り替えは、下の方にスクロールするとタブ切り替え設定(トップページ)という項目があるので、そちらの「新着記事」と「人気記事タブ」の項目にチェックを入れてください。

トップページで記事一覧が表示される際の表示名も変更できますので、表示名のところを変更してあげてください。
トップページを設定してあげると、大分見た目がよくなります。
トップページの投稿リストの表示件数を変更する方法
トップページの表示を整えたら、記事が表示される表示件数の調整もしておきましょう。
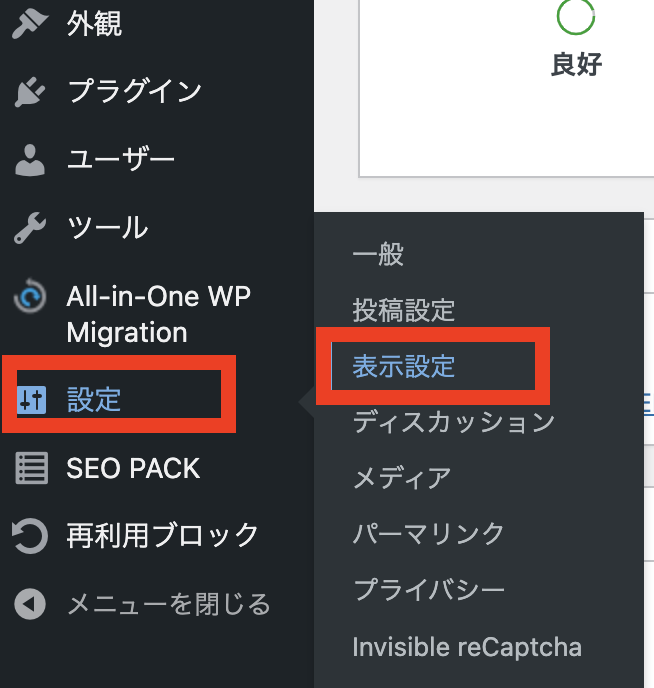
ダッシュボードから「設定」にマウスを合わせて「表示設定」をクリックします。

表示設定の画面が開きましたら、『1ページに表示する最大投稿数』という設定項目から、表示件数を変更してください。

変更が終わりましたら、「変更を保存」をクリックします。

まとめ:WordPressテーマ「Cocoon」から「SWELL」への変更は簡単です♪
今回は、現在運用中のWordPressテーマ「Cocoon」を途中で「SWELL」に変更する方法を詳しく解説しました。
ちょっと長い記事になってしまったので、最後、要点だけおさらいしましょう!!
◆テーマ変更のときの注意点は以下の通りです。
- バックアップを取る
- ウィジェットをメモしておく
◆WordPressテーマ「Cocoon」→「SWELL」に変更する手順はこちらです。
- WordPressテーマ「SWELL』の親テーマと子テーマを準備
- ZIPファイルをWordPressにインストール(親テーマ導入)
- 子テーマのzipファイルをインストール
- プラグインの調整
- 乗り換えサポートプラグインの導入
- SWELLで確認すべき設定
「Cocoon」から「SWELL」に変更したときに、乗り換えサポートを使えば、変更後も表示が崩れたりしないので、ここはホントに優れているところです。
この乗り換えサポートがあるから簡単なんで、ぜひ変更にチャレンジしてみてください。
そして、変更後に簡単に見た目を整えるためのカスタマイズ方法についても解説しました。
ここでご紹介した他にも、SWELLではできることがたくさんあります。
ですが、ひとまずWordPressテーマ「Cocoon」から「SWELL」を導入したら、これだけやっておけば見た目を綺麗に整えることができます。
パソコンが苦手だったとしても、この記事を見ながらだとできると思いますので、やってみてくださいね♪
今回ご紹介したWordPressテーマ「SWELL」は、こちらからチェックしてみてください。
WordPressブログは、作った後に大事なことは記事を書くことです。
記事を書くのに必要なライティングについても詳しい解説をしていますので、参考にしてみてください。