
アドセンス審査に出したいけど、アドセンス申請用コードを貼り付けるように指示がありました。
SWELLを使っているのですが、アドセンス申請用コードは、どこに貼れば良いのでしょうか?
このような疑問にお答えします。
アドセンス申請用コードとは、Googleアドセンスの審査を行うときに「<head>タグ内に申請用のコードを埋め込みしてください」と指示されるコードになります。
この申請用のコードの埋め込みって、さっぱり分からないですよね。
わたしも最初の時は、分からなすぎて、ネット検索をしまくって、そこから良いブログ記事を見つけて、記事を見ながら申請用コードを貼り付けたのを覚えています。
ですが、今は、ワードプレスの専門家として活動しているので、すぐにアドセンス申請用コードとかのコードの貼り付け場所が分かります♪
ちなみに、アドセンス申請用コードは、お使いのWordPressテーマによっても貼る場所が違ってきます。
今回は、【SWELL(スウェル)】というテーマのアドセンス申請用コードの貼り付け方をお伝えします。
アドセンス審査を出す前には、必ず審査前にチェックしておきたい項目がいくつかあります。そちらに関しては、この記事にまとめています。
「SWELL(スウェル)」でアドセンス審査コードを貼り付ける手順
アドセンス審査コードを貼り付ける手順は以下の通りです。
- アドセンス申請用コードをコピー
- ダッシュボード画面から外観→カスタマイズをクリック
- 「高度な設定」をクリック
- 「タグ終了直前に出力するコード」内にアドセンス申請用コード貼り付け
それでは、早速やっていきましょう!!
1.アドセンス申請用コードをコピー
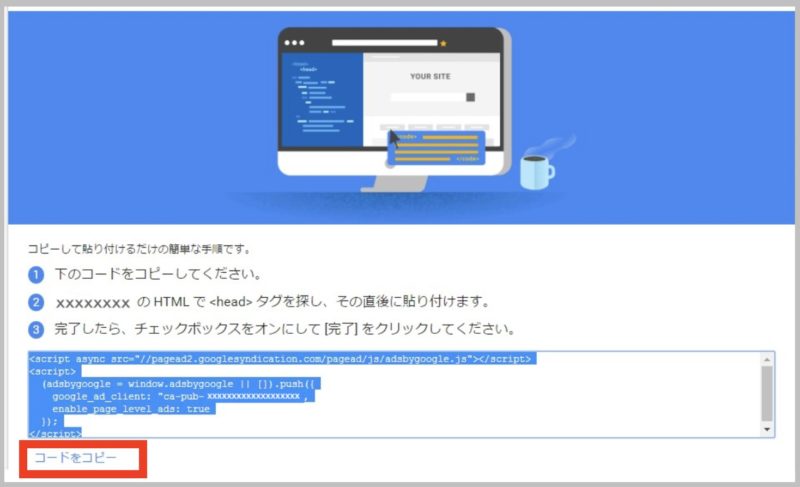
まずは、貼り付けるためのアドセンス審査コードを取得します。
Googleアドセンスの登録には、広告を掲載するサイトのURLとGoogleアカウントが必要になります。
そちらを入力すると、最後に以下のような画面になるので、「コードをコピー」をクリックします。

2.ダッシュボード画面から外観→カスタマイズをクリック
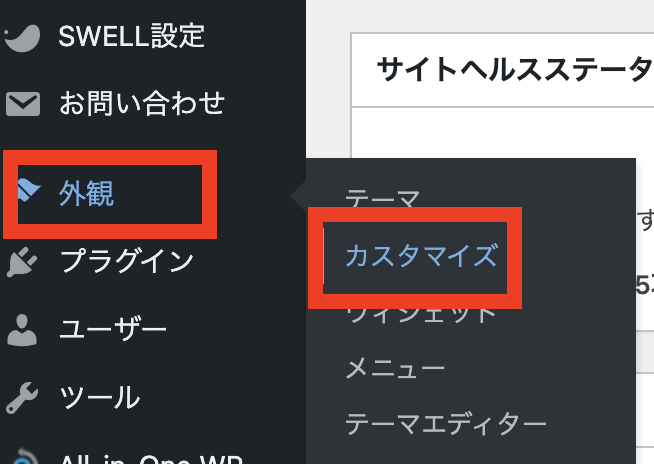
まずは、ワードプレスのダッシュボード画面の左のメニューから「外観」にマウスを合わせて、「カスタマイズ」をクリックします。

3.「高度な設定」をクリック
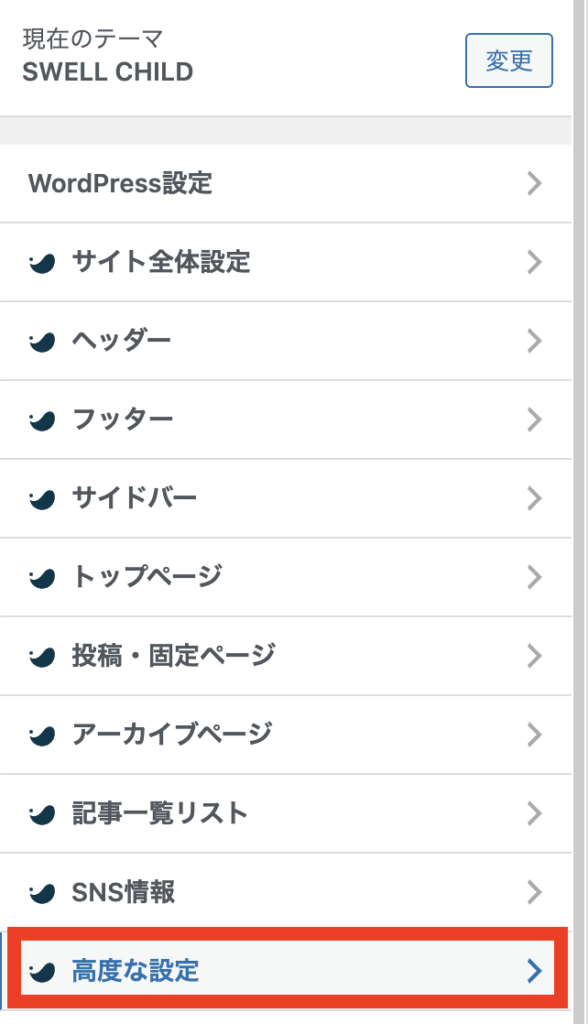
カスタマイズ画面が開きますので、そこから「高度な設定」を見つけてクリックしてください。

4.「</head>タグ終了直前に出力するコード」内にアドセンス申請用コード貼り付け
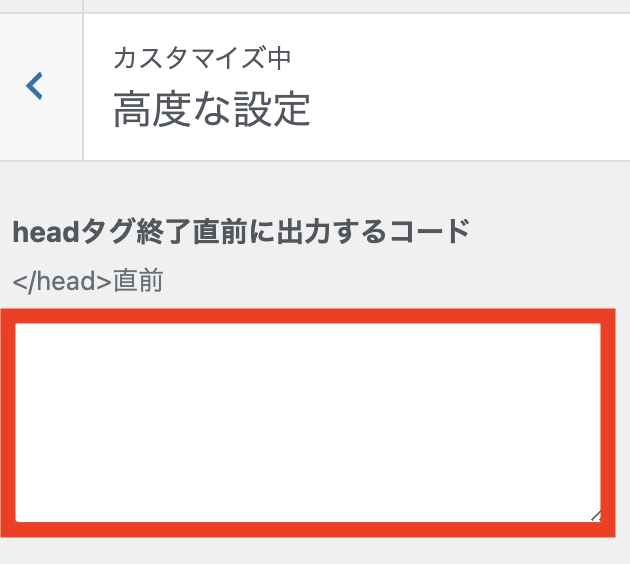
高度な設定を開きましたら、「</head>タグ終了直前に出力するコード」と記載されている下の枠にコピーした申請用コードを貼り付けします。

あとは、上部にある「公開」をクリックしたらOKです。
注意:アドセンスサイトに戻って完了作業を忘れずに行ってください!
アドセンス申請用コードの貼り付けが完了したら、必ずアドセンスサイトに戻って完了作業をするようにしましょう!
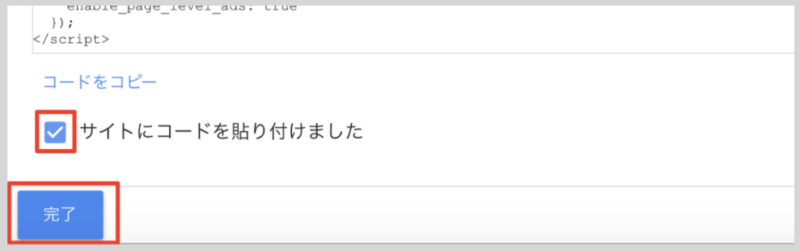
アドセンスサイトに戻ったら、以下のように「サイトにコードを貼り付けました」にチェックを入れ、「完了」をクリックするようにしてください。

その後、画面が切り替わって、『お客様のサイトを審査しています』と表示されれば無事に作業完了です。
あとは、審査結果を待つだけです♪
気になるアドセンス審査期間など、アドセンスに関しては、こちらの記事にまとめています。
まとめ:SWELLアドセンス申請用コードの貼り付け方は超簡単!
今回は、WordPressテーマ「SWELL(スウェル)」のアドセンス申請用コードの貼り付け手順を図解入りで詳しく解説しました。
最後に手順をおさらいします。
- アドセンス申請用コードをコピー
- ダッシュボード画面から外観→カスタマイズをクリック
- 「高度な設定」をクリック
- 「タグ終了直前に出力するコード」内にアドセンス申請用コード貼り付け
この手順通りに行えば、申請用コードの貼り付けは、誰でも簡単に行えますので、見ながらチャレンジしてくださいね!!
ワードプレスを作って、アドセンス審査に出しても、ちゃんとブログ記事を更新しないと意味がありません。
この記事を参考にして、魅力的に記事を書けるように頑張りましょう!!



